Upgrading my development tools, workflow, and knowledge
One of my goals as I started my first software engineering job, was to learn as much as I can from the talented people around me. Whether that be from the engineers, product, or designers, there is always something to learn by having an open mind and being inquisitive about the process. Over the last two months, I have soaked up information, of all kinds, from my colleagues. I’d like to share my recent discoveries on development tools, my self-driven quest to upgrade my workflow, and lastly, the resulting productivity boost.
Visual Studio Code
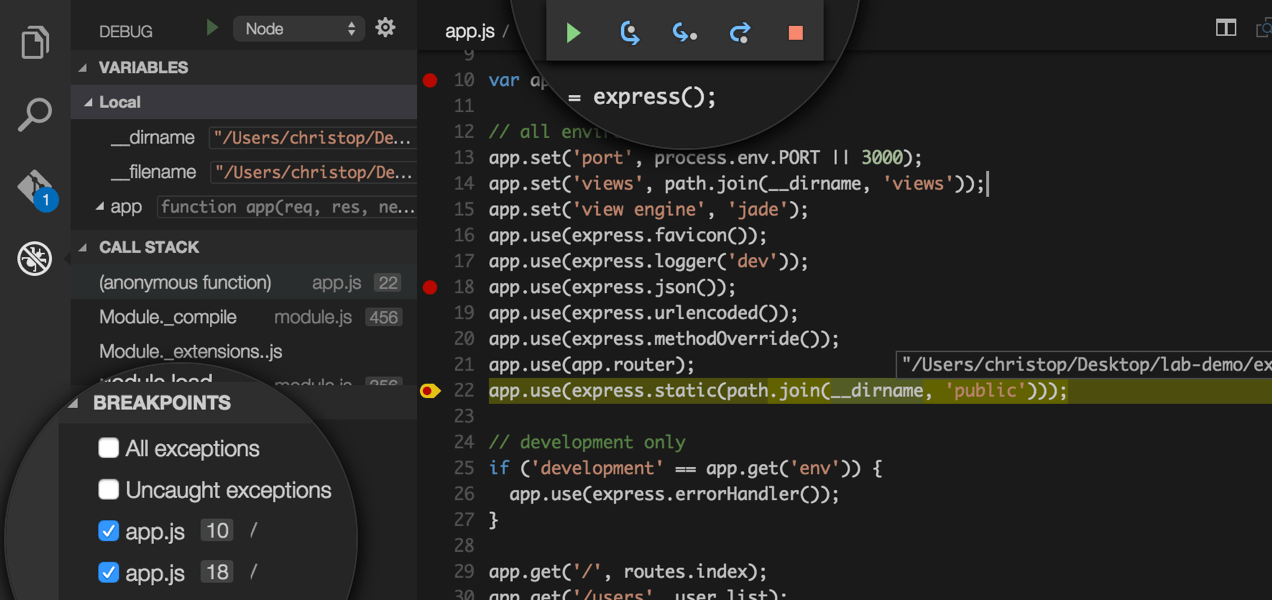
 Visual Studio Code — Debugging Express.js applications
Visual Studio Code — Debugging Express.js applications
Since I started out as a web developer, I was hooked on Sublime Text as my preferred text editor. I used it for editing all types of files such as PHP, JS, HTML, CSS, and even compiled languages like C++. I had heard about Visual Studio Code before, but I never thought anything could beat Sublime Text, especially since all of the developers I looked up to were using Sublime. As I started working on Node.js projects, I realized Sublime was severely lacking in terms of debugging JavaScript code. Setting breakpoints is critical to debugging effectively. I was especially frustrated due to being spoiled from using Xcode daily, where breakpoints are built into the IDE to make debugging a trivial task. I was disheartened with the progress I was making on the JavaScript codebase because the tools I was using were holding me back.
Therefore, I took one day to figure out if VSCode would be a good replacement for Sublime. The results were better than I expected. After my research, I found VSCode ships with a Node.js debugger with simple integration to debug Express.js web applications. That was all the motivation I needed to try it out. It only took me one hour to get everything setup and see an improvement in my workflow immediately. I could now delete all my console.log() statements and actually use breakpoints which aren’t tracked in git. Ultimately, I could focus on the work I needed to get done, rather than think of a new string of repeated characters that I haven’t used in my console.log() yet. The VSCode application is lightweight, yet packs a punch with a debugger, extensions, search, indexing and more. It feels like a clone of Xcode for the JavaScript world, so I only have to know one tool well and I can be efficient in both of them. Congratulations to Microsoft on coming out with such a strong alternative to Sublime Text!
Postman
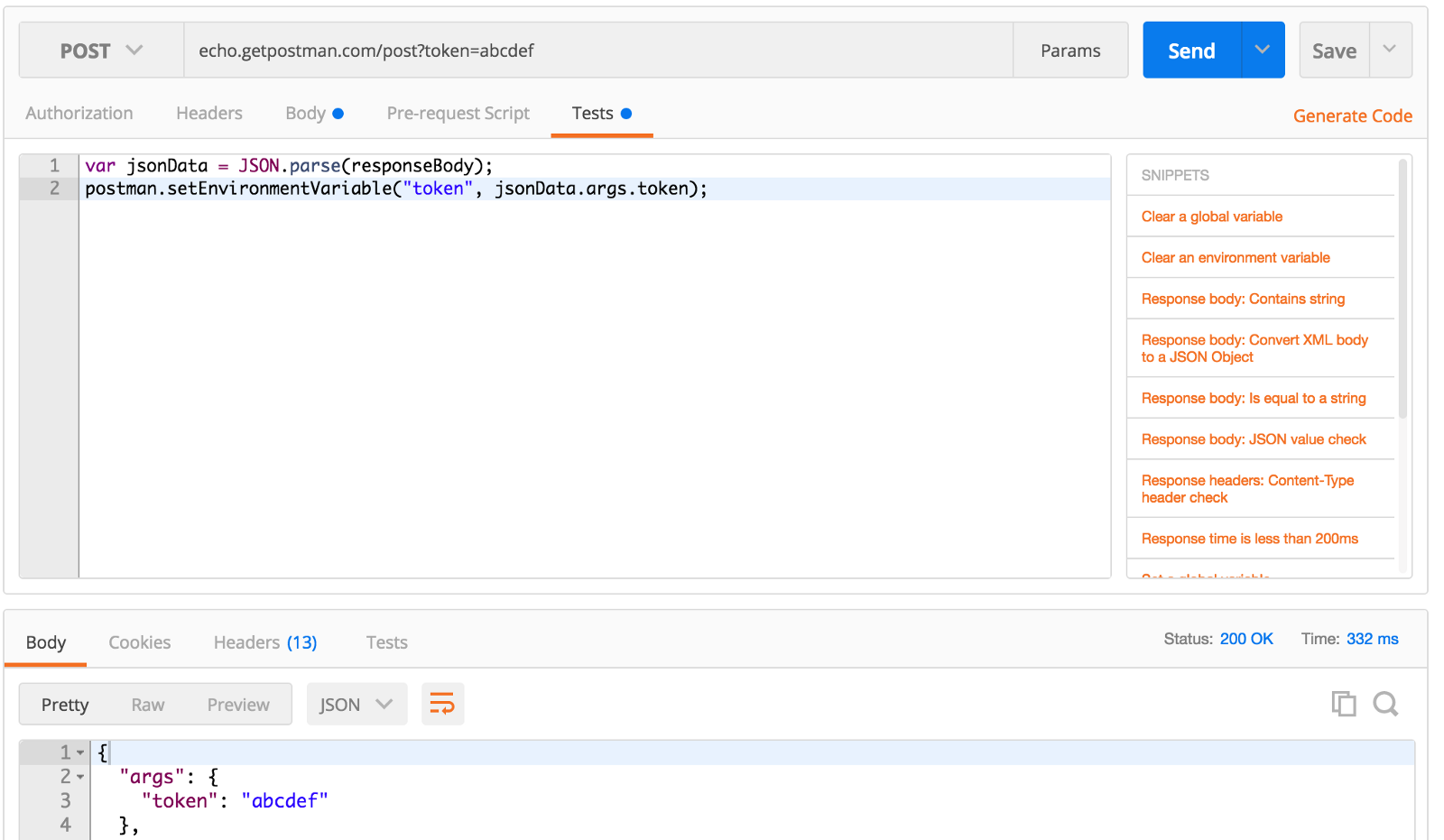
 Postman — Pre-request Script
Postman — Pre-request Script
Most developers have used an HTTP client of some sorts: curl, Postman, Paw, or another tool that sends HTTP requests to a remote API. Nearly all of the popular websites today use OAuth for authorization to access specific API endpoints. To query an authenticated endpoint, you have to log in the user with one request and then send another request using the authenticated user’s bearer token in the header. Saving the token doesn’t tell you which account the token belongs to nor when that token will inevitably expire.
Thus, I spent a day working to improve my workflow for this exact situation. I wanted to forget about authorization and simply choose an account and a route. Fortunately, Postman supports “pre-request scripts” where a developer can run JavaScript code to perform an action before sending the request. I implemented an OAuth login request that used Postman’s environment variables to populate the login parameters and saved the response bearer token/expiration time back into the environment. The actual API request would use the environment pre-fetched bearer token, which was only updated if the token was expired. Now I can store all of my accounts in separate Postman environments. I can even share these environments with my coworkers, so if I add a new testing account, everyone instantly gets access to it. The environments and the route collections sync across all users in a team in real-time. Postman truly is the best tool for API developers at the moment. Before this, I used curl on the command line to send requests. I had a text file of all the curl requests that I’ve sent with the bearer tokens saved in them, which was an inferior setup.
Xcode
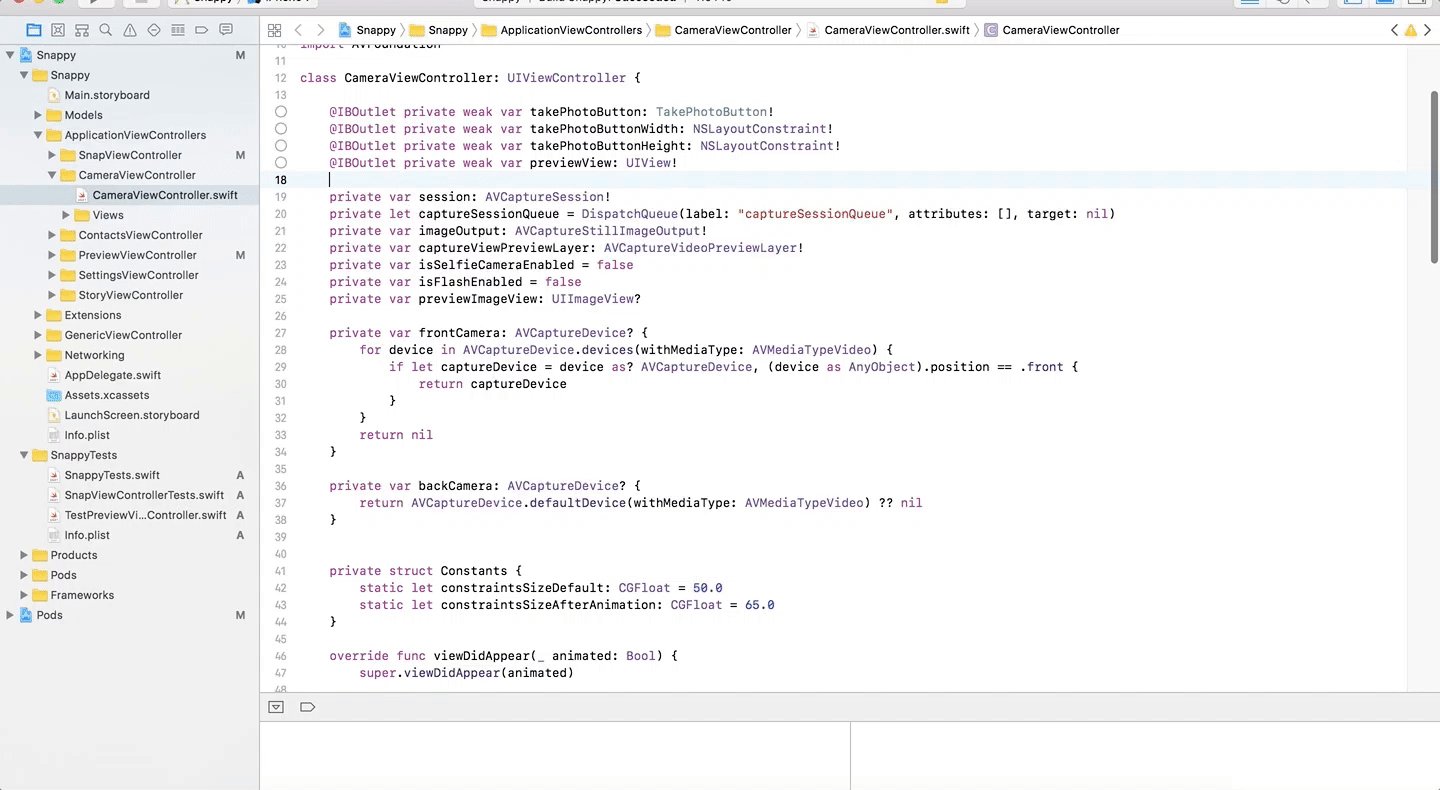
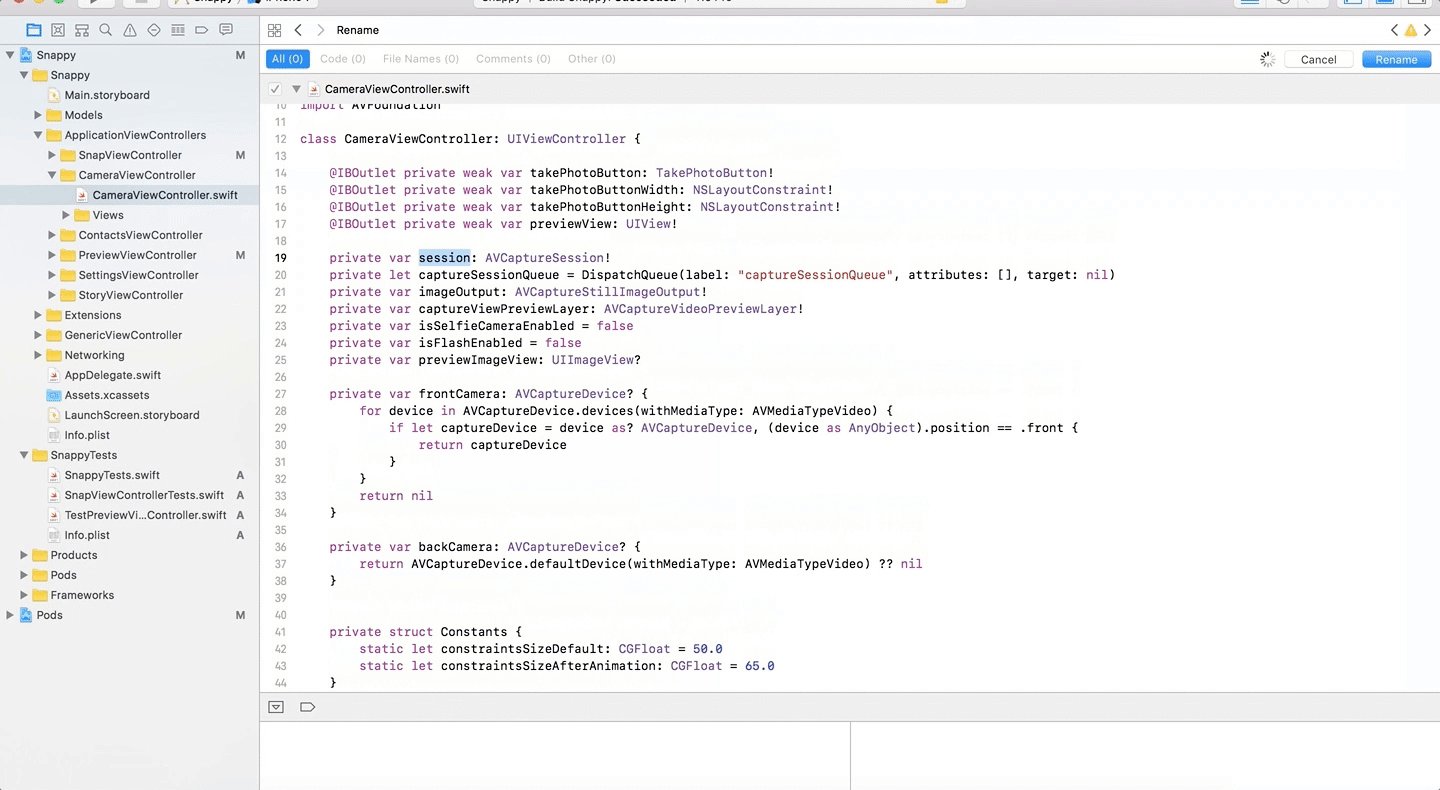
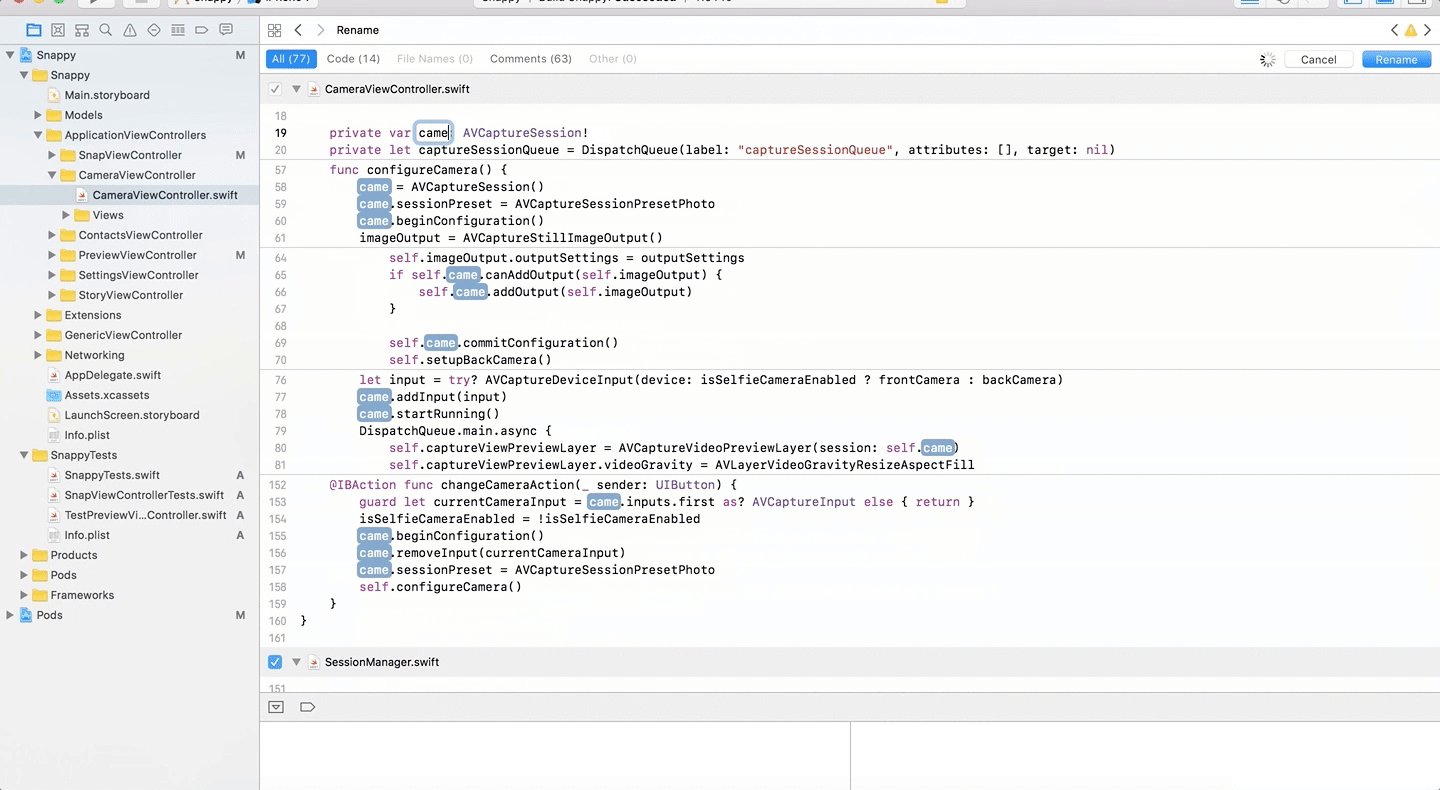
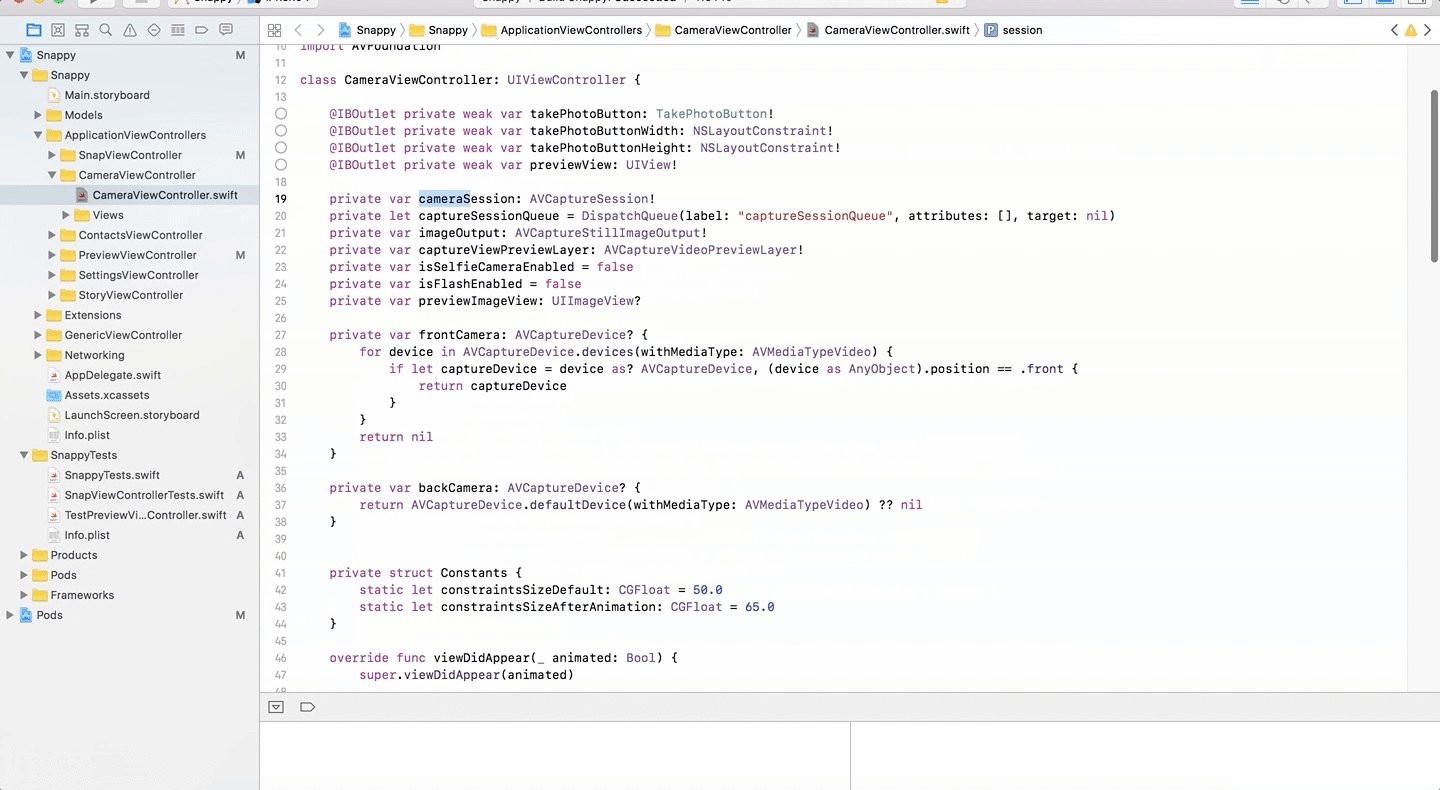
 Xcode 9 — Refactoring code made easy
Xcode 9 — Refactoring code made easy
There is no replacement application for Xcode, but there are a ton of settings to help fine tune the application to your needs. I never touched these settings until I saw an engineer on my team use them during a pair programming session. Once I saw his workflow, I knew I had to integrate it. It was a simple setup with three tabs in Xcode with one tab for coding, one tab for debugging with the debugger and console view, and the last tab for showing the modified files from git. Separating priorities into three distinct tabs makes Xcode feel organized. After setting up the tabs, I added the behavior to open my tab named “Debug” when the running application hits a breakpoint, to complete my setup.
git
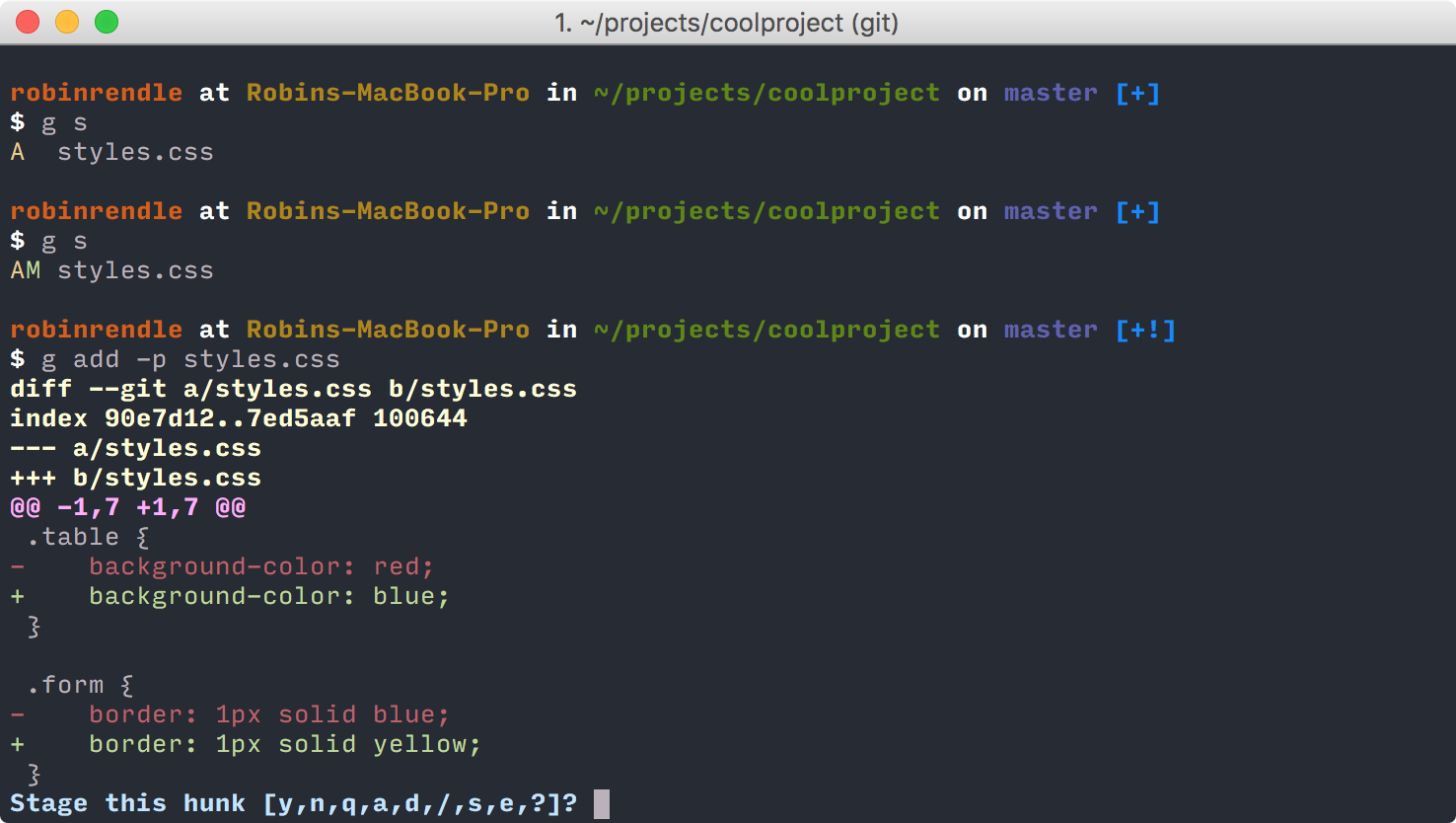
 git — $ git add -p
git — $ git add -p
I have been using git for source code control for years, but there are many git commands that I have never touched. Using git is straightforward, but using it well is challenging. As I started working, I realized how I spent a large portion of my time using git on the command line. Therefore, I should improve my knowledge on the tool to save myself time. My biggest improvement was learning how to use the git staging patches, thanks to my coworker. Now I can commit specific chunks of my code from my files. Before I would have debug statements in my code that I would remove before I committed, but now I can merely choose to ignore that chunk of code in my commit and then drop those changes completely. It also helps me review my changes because it acts like a chunked diff.
Results
 Source: CNET — Macbook Pro 2017
Source: CNET — Macbook Pro 2017
As I upgraded my knowledge in development tools, I felt considerably more productive every day. It is a continuous process to stay up to date on the latest tools, but it comes with great benefits. Previously, I was comfortable with my tools and my knowledge with these tools for too long because I thought my output was satisfactory. I was wrong. While working with others, I was exposed to their preferred applications, settings, and style which helped me shape my setup.
Some of my changes were small and some were large, but together they compounded to make a noticeable difference. I create new features faster, I get less frustrated, and overall I’m happier. I believe everyone should audit their development tools, skillset, and knowledge to improve their output quality and quantity while sparking a renewed interest in the never-ending pursuit of learning.
