Why I chose React Native to build my new mobile app in 2024
My professional background
I'm an experienced iOS engineer by trade: I've worked for years at Meta, LinkedIn, and PayPal all building their flagship native iOS apps. At Meta, I worked on Messenger which was an odd setup of C / Obj-C (binary size madness). LinkedIn was primarily Swift, with some Objective-C, and PayPal was mostly Swift (but on the business app). I'm a huge fan of Swift and now SwiftUI and I know how to scale and solve common native mobile app codebases issues, architecture, and performance bottlenecks.

Why I'm building a mobile app now
However, fast forward to today, and I work for myself! I quit my job at Meta in June 2023 and created my own software company, bootstrapped and all: VuxByte. I built out a fully native SwiftUI chat AI assistant app that's lightweight, performant, customizable, and secure: Chatty Butler!
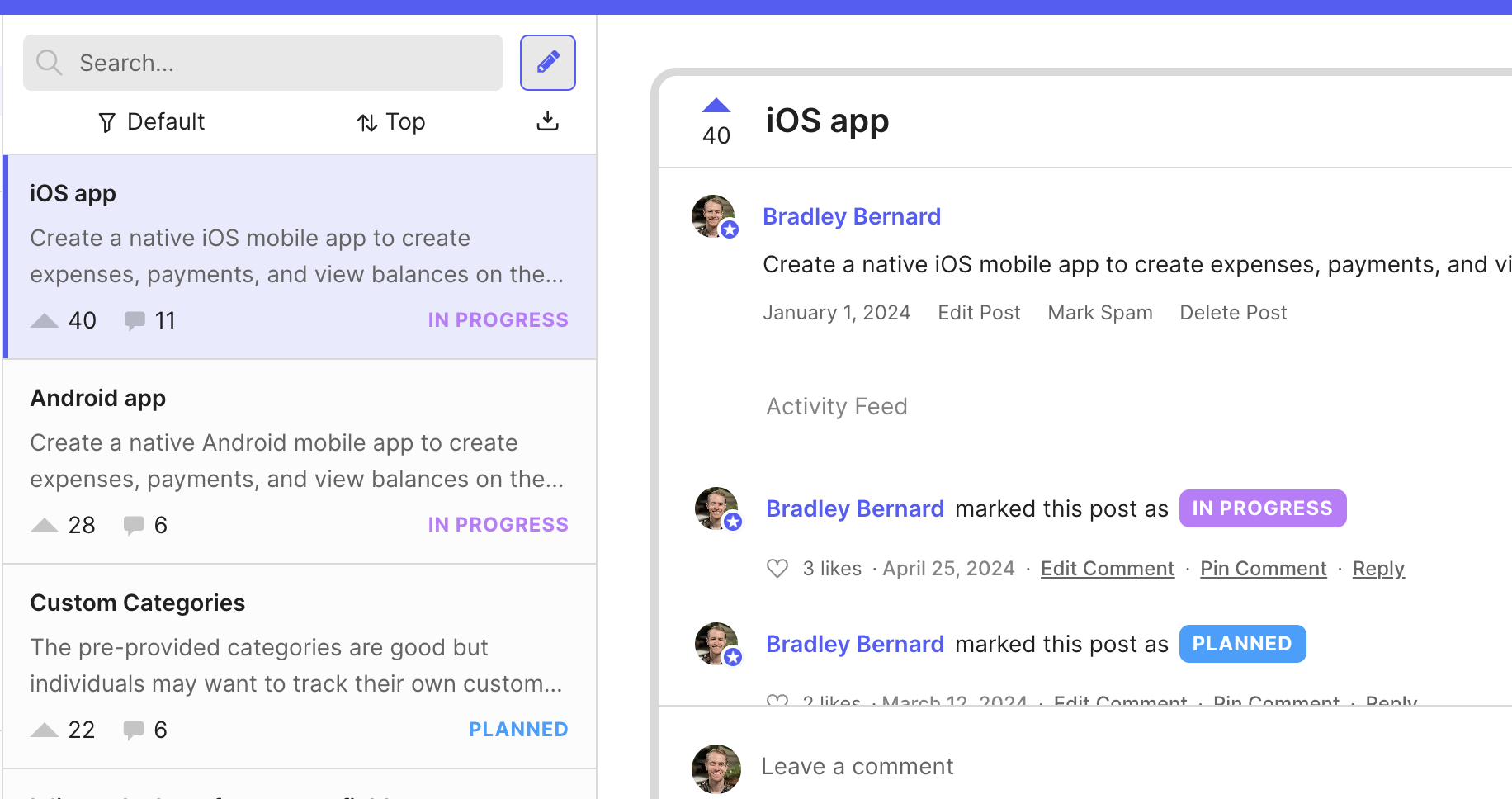
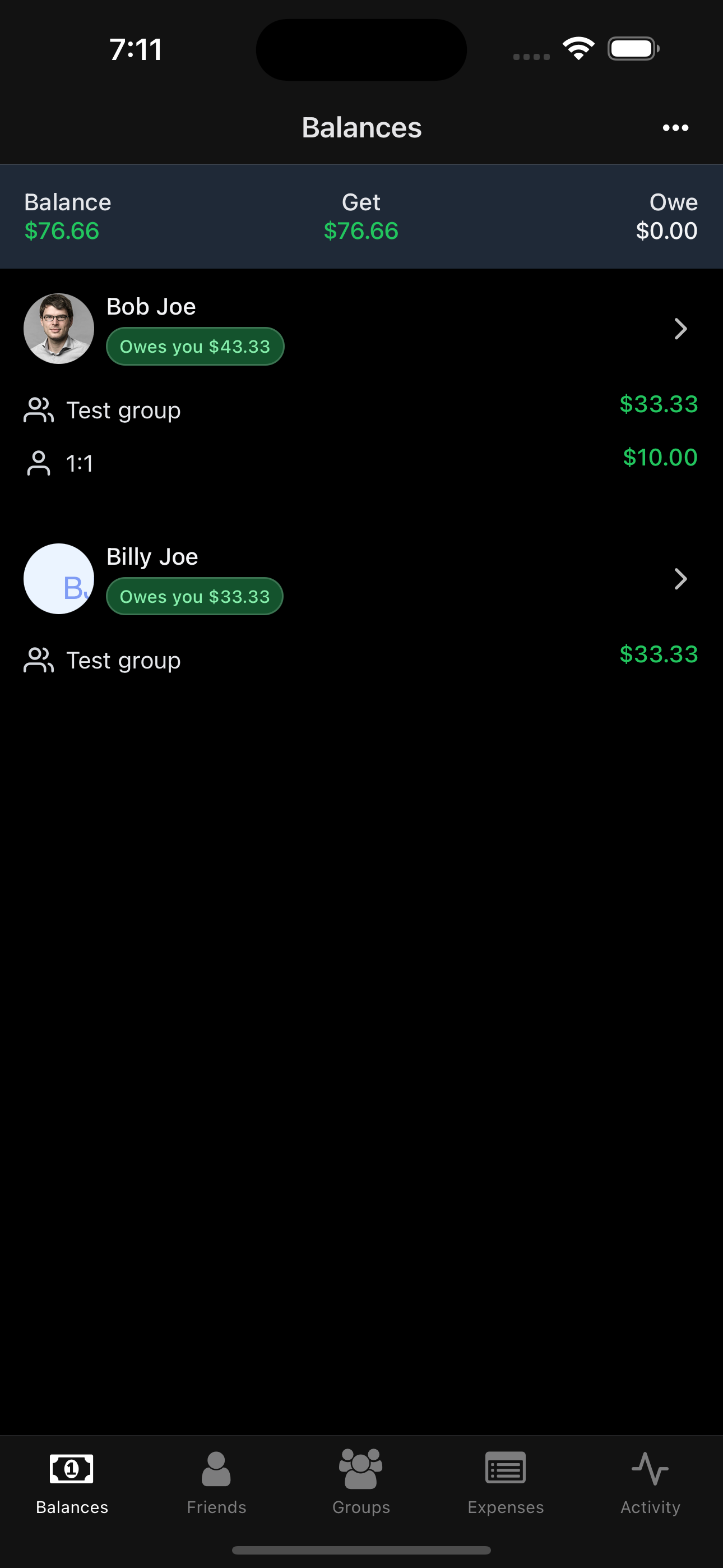
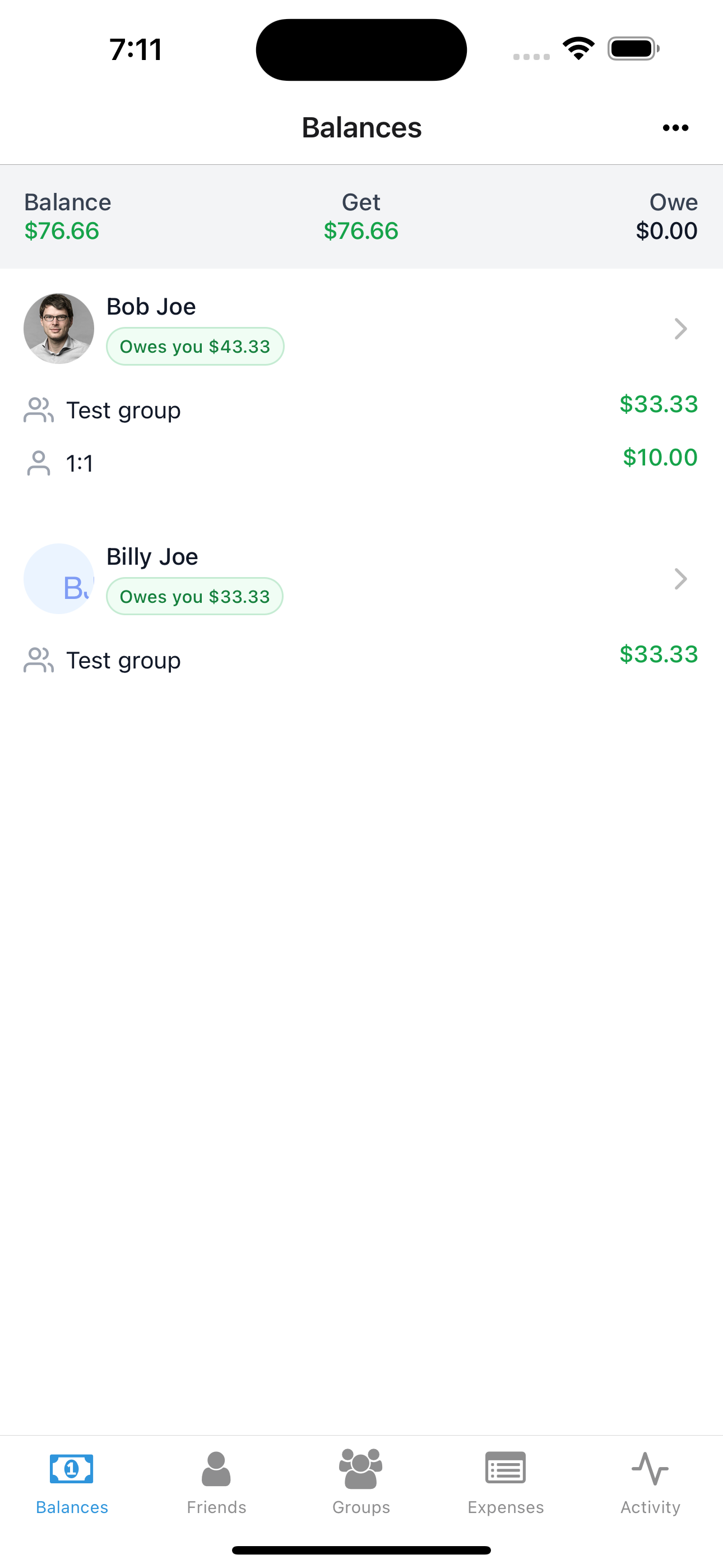
Then I pivoted back to SplitMyExpenses on web and worked on launching big features like group balances support instead of just 1:1 balances. That went super well! So now I've started the journey to build out a native mobile app for SplitMyExpenses. After months of users begging for it, it is time to build!

How I'm choosing my mobile app tech stack
My first step: choose how to build the native app(s). I have many users asking for an Android app and many asking for an iOS app. I haven't ever built a real Android app in production, but mobile apps do share some common challenges due to device size, usage patterns, and on-the-go nature, so I think I'd be able to figure it out eventually. Especially with Kotlin and Jetpack Compose, it should bridge somewhat naturally from Swift and SwiftUI. This puts me in the category of: whatever I choose must be cross-platform friendly.
Evaluating cross platform tech stacks
Now hold up, why would I chose non bare native apps? Over my many years working professionally on iOS apps, many of us (myself included) would scoff at the thought of building a mobile app using React Native. You'd hear: "Performance isn't good", "layers on top of native", "I'm familiar with native, why would I use JS", "devtooling nightmares", and SO much more negative sentiments...
But I came into it with an open mind. It's a bit different when you are hired for a specific role and skillset: you interview with iOS languages and architecture questions, you join an iOS engineering team, and you get trained on the job in iOS development. But working by myself, I'm much more tech agnostic and more: solve the problem at hand with whatever tech works best. This means if I have to learn React so be it.
With that in mind, I go back to my first requirement: cross-platform friendly frameworks!
Cross-platform app frameworks I considered for SplitMyExpenses
Potential options:
React Native:
- Gigantic developer community: more packages and supported actively by Meta
- Incredible frameworks built on top of it like Expo
- Allows me to jump into native when I need to with native modules
- New frameworks to learn: React, React Native, and Expo
- Binary size bloat with JS and non Apple and Android primitives
- Performance: just not as good as native Swift or Kotlin but pretty decent now

Flutter:
- Pixel perfect match on iOS and Android: wow!
- Performance: pretty good, on par with React Native but flip flops on memory usage vs CPU usage
- New language to learn: anyone know Dart? Anyone...?!
- Smaller developer community: less open source packages and Google'able things
- Created by Google: they might abandon it (due to their track record)

Ionic:
- Code sharing: my web app is built in Vue.js, so this could work?!
- Nothing new to learn: only adopt new native components and adjust UI/paradigms for mobile (would have to do this with any framework)
- Performance: probably the worst out of all three, no specialized JS runtime (Hermes or new language)
- Smallest dev community: although there are folks using it, React Native is MUCH more popular, especially in the App Store for iOS

Making my decision on React Native (& Expo)
From the pros and cons above, you guessed it, I went React Native (gasp). I know I know, it's unlike me, a native iOS engineer to pick up something as crazy as React & React Native. But let me tell you, I've done a ton of research and asked others about their experiences with production React Native apps in 2024 and they are all in love with the combo of Expo + React Native.
If you aren't familiar with Expo yet (neither was I as a "native iOS engineer"), Expo provides a framework on TOP of React Native, mostly focused on the developer experience:
- File based routing: this is a popular web framework topic, now brought to mobile apps, finally!
- App builds on iOS/Android made easy: managing certificates, profiles, and keystores are a PITA for iOS and Android, run ONE command to build your app locally or in the cloud
- Robust open source packages for everything: camera, sqlite, push notifications (yes they handle certificates too), navigation, you name it

Now I'm not an Expo nor React Native expert, since I'm relatively new, but I can tell you from the short time I've had with both technologies, it's crazy how much has changed since the early days of React Native. I can build and scaffold out a production iOS + Android app with zero time managing of certificates, app signing, provisioning profiles, or push notifications and just run a few commands and let Expo's CLI do all the work. If you aren't sold on that, you haven't fought the battle of expired profiles, CSRs, and APNS certs.
Effects of my decision: React Native & Expo
Ship quickly with quality
Above all else, I wanted to move fast and build a fantastic app. My users have been asking since day 1 for a mobile app. But, at the same time, I want to make sure I'm learning the latest and greatest technologies that companies actually use today in production!


Learn a marketable tech stacks and widen my skillset
I've learned Vue 3 & TypeScript to build my web app for SplitMyExpenses and I enjoyed it a ton. I knew I'd have to learn something new for this mobile app endeavor, but I'd rather pick the skillset that's most in demand in the job market today, there's a reason big companies are putting their money behind React Native & Expo: it works and is battle tested to provide high value, fast speeds, and great developer experience.
I'm trying to market myself to have a unique breadth of skills:
- Web apps: Laravel, Vue 3, TypeScript, MySQL, HTML, CSS, ...
- Native iOS: Swift, Objective-C, SwiftUI, UIKit, ...
- Cross-platform apps: React Native, React, Expo, ...

I haven't met many software engineers who are iOS AND Android app builders. I have met plenty who've done "backend" and "frontend". I wanted to put myself in the unique category of shipping both an iOS and Android app on the app stores. I know what you're thinking... I'm cheating since I'm using JS really, not Android platform native languages. Yes you're right! But that skill is marketable none-the-less (yep putting it on the resume!).
Getting involved in a whole new community
Over the past month building out my React Native mobile app, I've followed tons of talented folks on Twitter who are in the RN/Expo space. It's funny since I used an internal cross platform framework right before I left Meta, to build a feature for the Messenger iOS + Android app, and thought wow this is kinda cool, but like all things big tech, it consisted of non-transferrable framework learnings, so I didn't think much more of it. Now, I've even followed some Meta folks who are involved in React, whereas before I wouldn't ever be interested, I was Vue.js for life!
Watching recent conference talks about React improvements and Expo improvements really made me interested in the space, like I never expected to be before! Today, I'm knee deep in learning React, React Native, and Expo all at the same time, because I NEED to build a high fidelity mobile app. It's the best way to learn new tech for me!
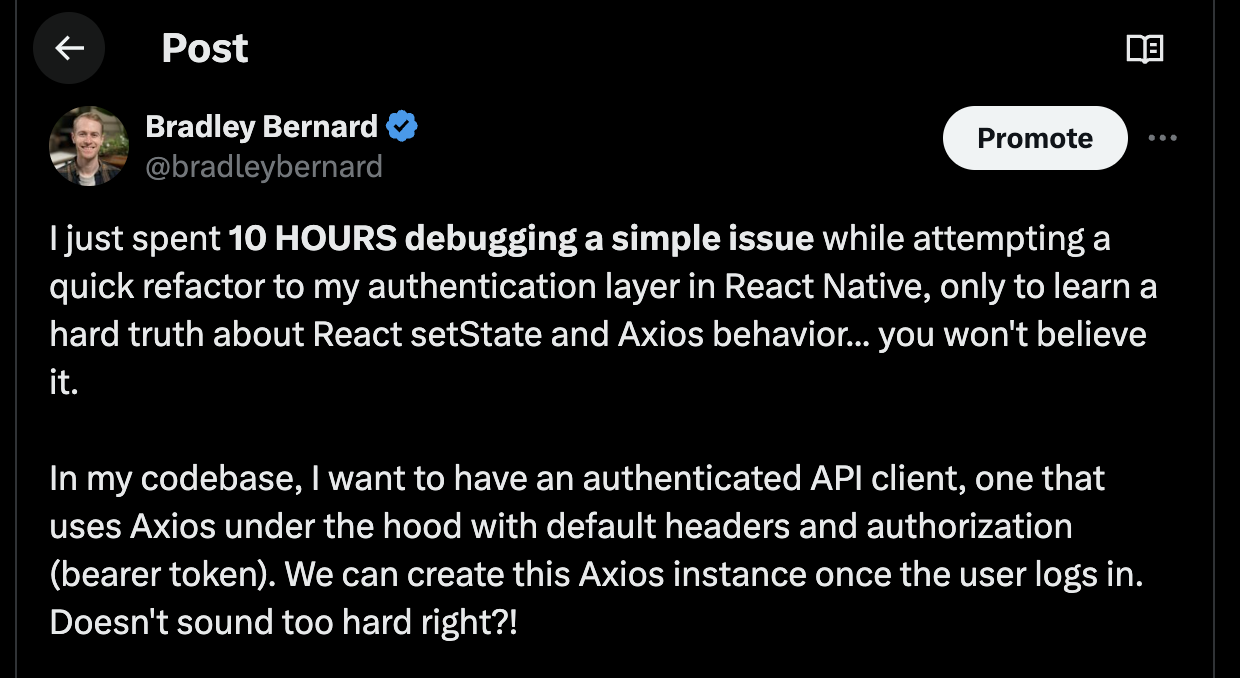
Has Expo/RN caused me huge pains like I've never experienced and wouldn't have ran into, if I was building my app in Swift & SwiftUI in Xcode? Sure, but the time saved, experience gained, and technology insights learned have truly changed my outlook on building mobile apps. If you want to enjoy my pain of learning new tech: check out this full 2 day error fixing journey. You won't regret it!

Looking forward: how I'll build my future apps
Is React Native + Expo the end all be all? Definitely not -- it depends on your team's make up: past experience, team size, preferences, business goals, budget, etc. But I really wouldn't count it out in 2024... I'm not sure if it's just me, but it feels more battle proven then ever and the amount of job postings I've seen for React Native on LinkedIn is absurd. It's clearly here to stay!
Whenever I embark on my next new mobile app building journey, I'll look back and compare technology stacks once again: maybe it will lend itself to Swift & SwiftUI (Chatty Butler works wonderfully) or maybe it will be cross-platform and be an RN app... who knows until I cross that bridge. If you have always been curious about learning React Native, I'd say now is the time! It's both beautifully quick to get up and running and terrifyingly frustrating, you will experience the rollercoaster of this is incredible and why doesn't this work... it would work on native iOS like this!

Stay tuned for the release of SplitMyExpenses mobile app on both iOS and Android! If you're curious on how I'm building it, follow along on Twitter here where I'm creating a thread of all my daily updates!
